How to make a demo request from the fibotalk app?
Fibotalk app provides a very interesting feature for making a customized demo request for your product or website.
It helps you in scheduling a demo with the user according to their availability, making it more efficient and cutting overhead time from the process of demo request scheduling.
Scheduling a demo request is a matter of a few clicks –
- Login to https://app.fibotalk.com/.
- Click on “Addons” option on the side menu and go to settings

- Enable the “Take demo request from user” option in the settings

- Add a button for taking demo requests on your website or web application.
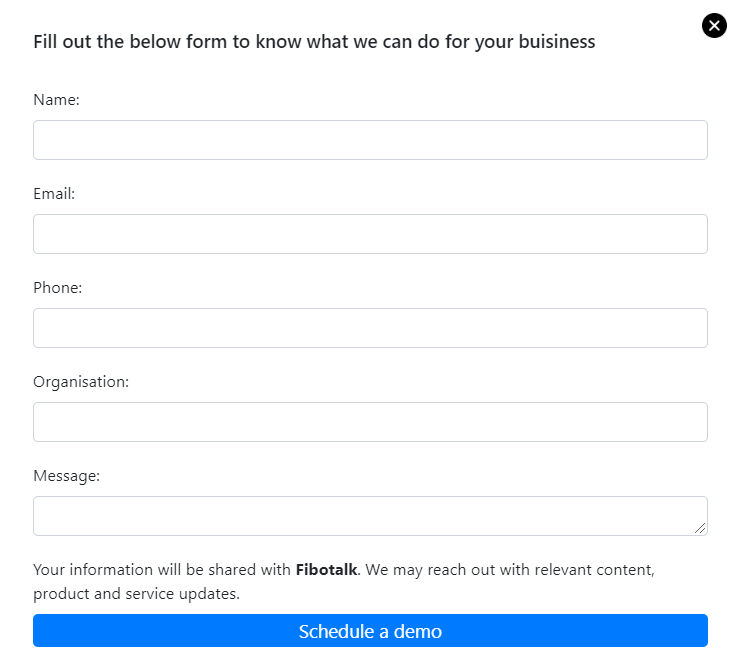
And that’s it! A basic demo request is created just like that. And the demo request form looks like this.
There are various customizations that can be done in the demo request form. You can configure various things like –
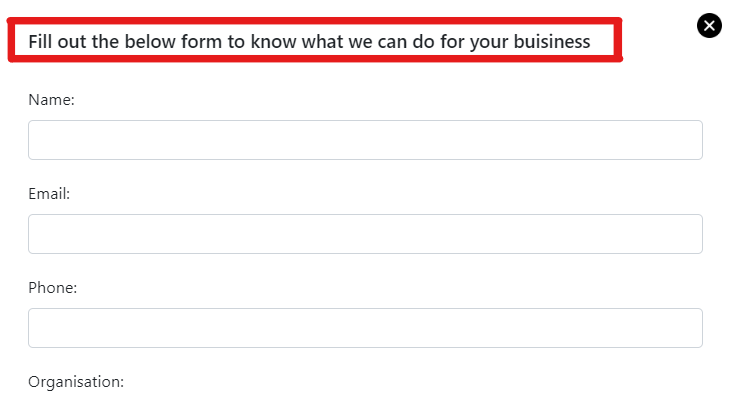
- Title of the demo request form – This setting lets you Change the Title of the demo
request form, which is the text on the top of the form.
- Form Fields – It’s the list of form fields you want the user to fill to get relevant information for the demo request.
 You can add as many new fields as you want, and those fields will appear in the demo request form.
You can add as many new fields as you want, and those fields will appear in the demo request form. - Ask for preferred time – This option when enabled inserts additional questions in
the demo request form asking about the preferred time slot so that the demo can be planned accordingly.
- Message field – After enabling this option, It will add a form field in the demo
request form asking for users to provide any additional message.
In a nutshell, Request Demo feature can prove to be vital in increasing the reach of your
product and user base.
Adding ‘Demo Request’ button on website or web app.
Fibotalk provides a global instance called “fibo” for using its various functionalities of analytics and chat. One such functionality can be used for dispatching a demo request form which the user can fill and submit.
To enable taking demo from your app or website, call a function “fibo.open({‘name’: ‘demo’, ‘type’: ‘modal’, ‘id’: ‘
For example:
For html websites, a sample can be like this,
<button onclick="fibo.open({'name': 'demo', 'type': 'modal', 'id': 'btn_1'})">Request Demo</button>
