
Embedding the JS code
Integrating Fibotalk analytics on a website is very easy and requires no more than 15-20 mins.
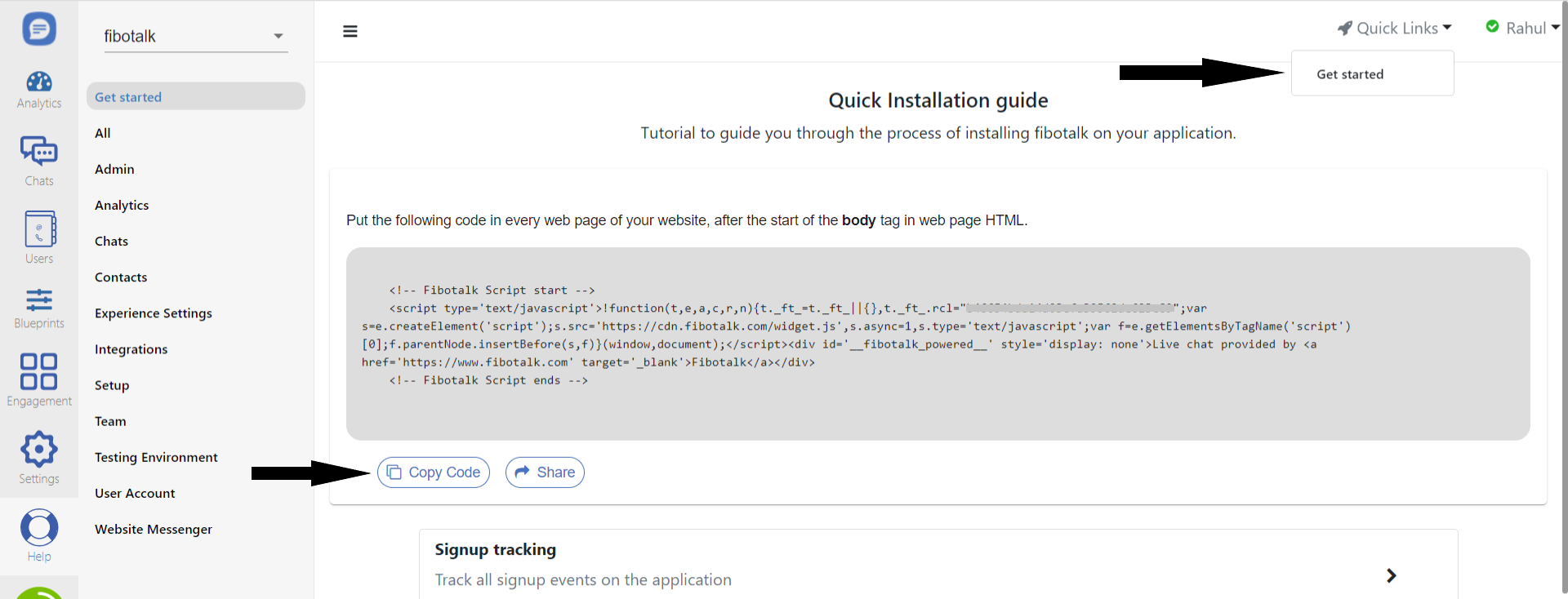
To start tracking with Fibotalk, copy the JS code that is provided in the“Get started” option in the “Quick links” option in the home screen, into the <head> </head> tags of all the pages in which integration needs to be done.
Quick links -> Get started

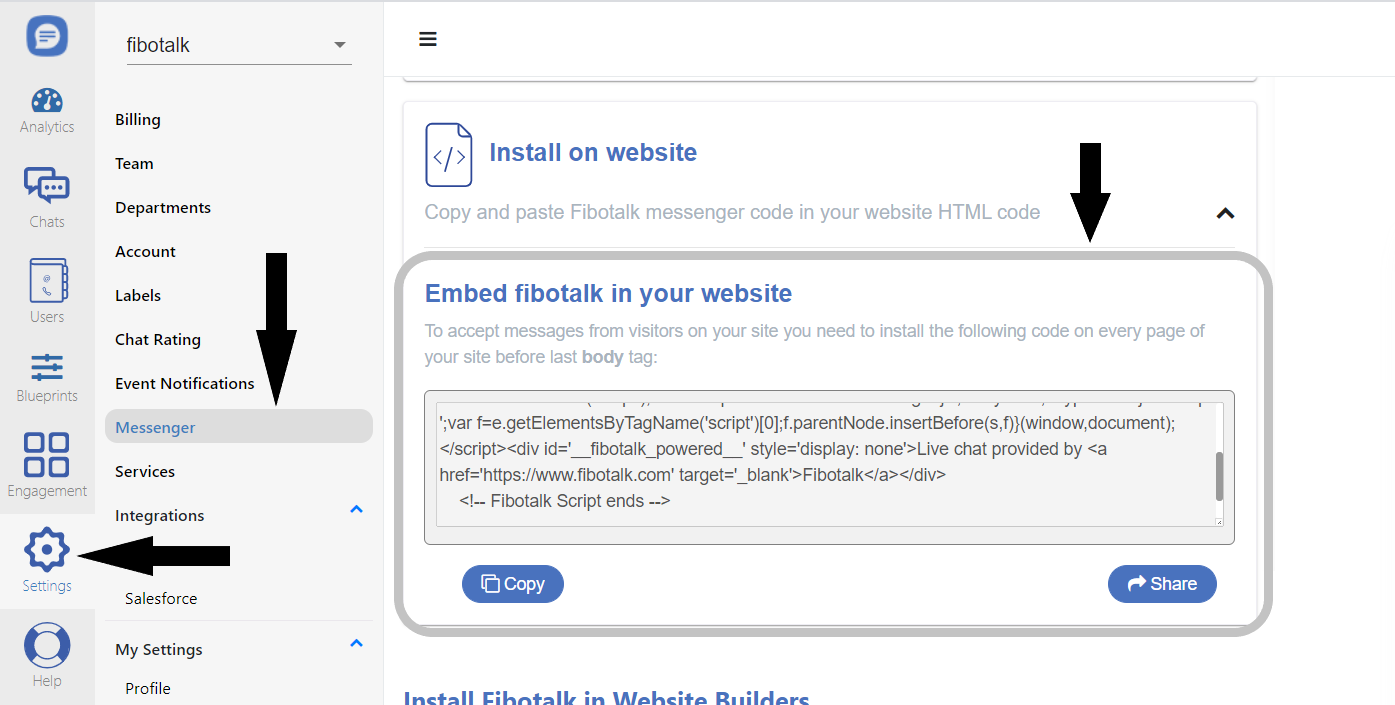
The same code is provided in the “Install on Website” option in the “Messenger” option in the “Settings” menu.
Settings -> Messenger -> Install on website

NOTE– It’s recommended to put the tracking code into a try-catch block.
After you have copied the JS code on your web page, the next step is to implement user identification. This is a highly recommended step as without this you won’t be able to track and identify unique users on your application.
User identification
User data can be set/updated in Fibotalk whenever there is a requirement for the same and whenever the user data is present.
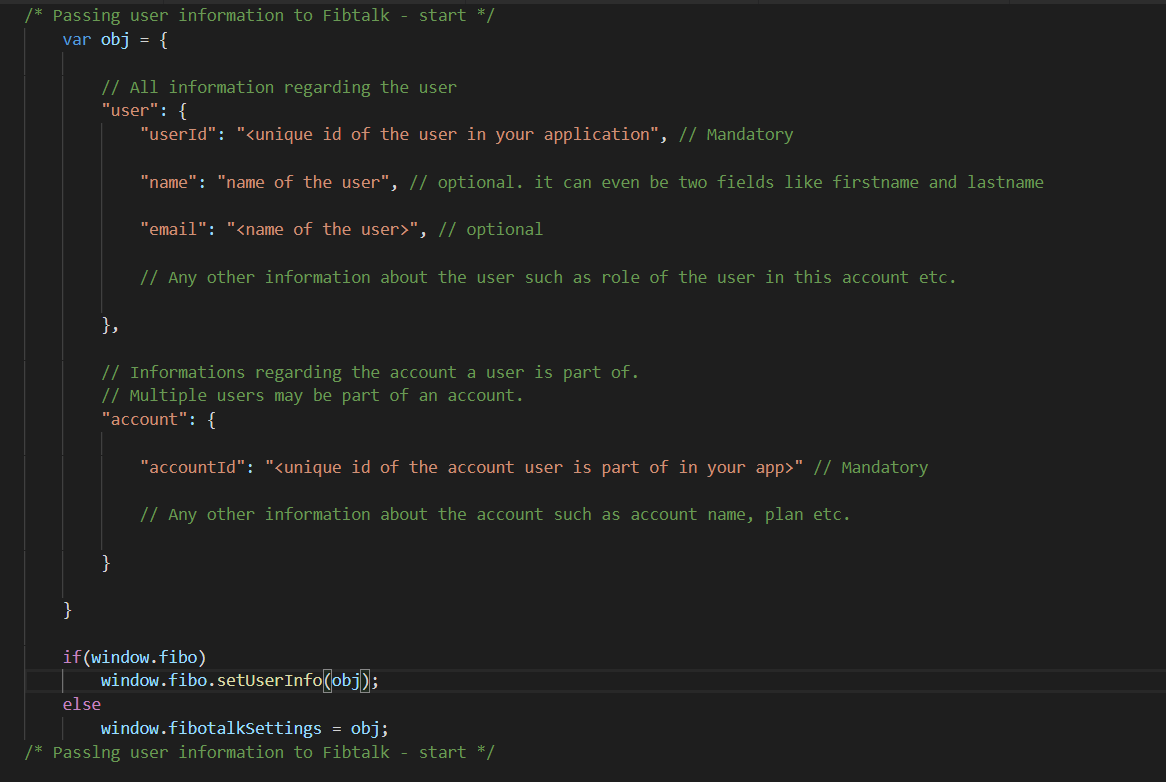
Call the setUserInfo method with an object containing the user information as parameter.
User information object can have various field which defines the user’s attributes.
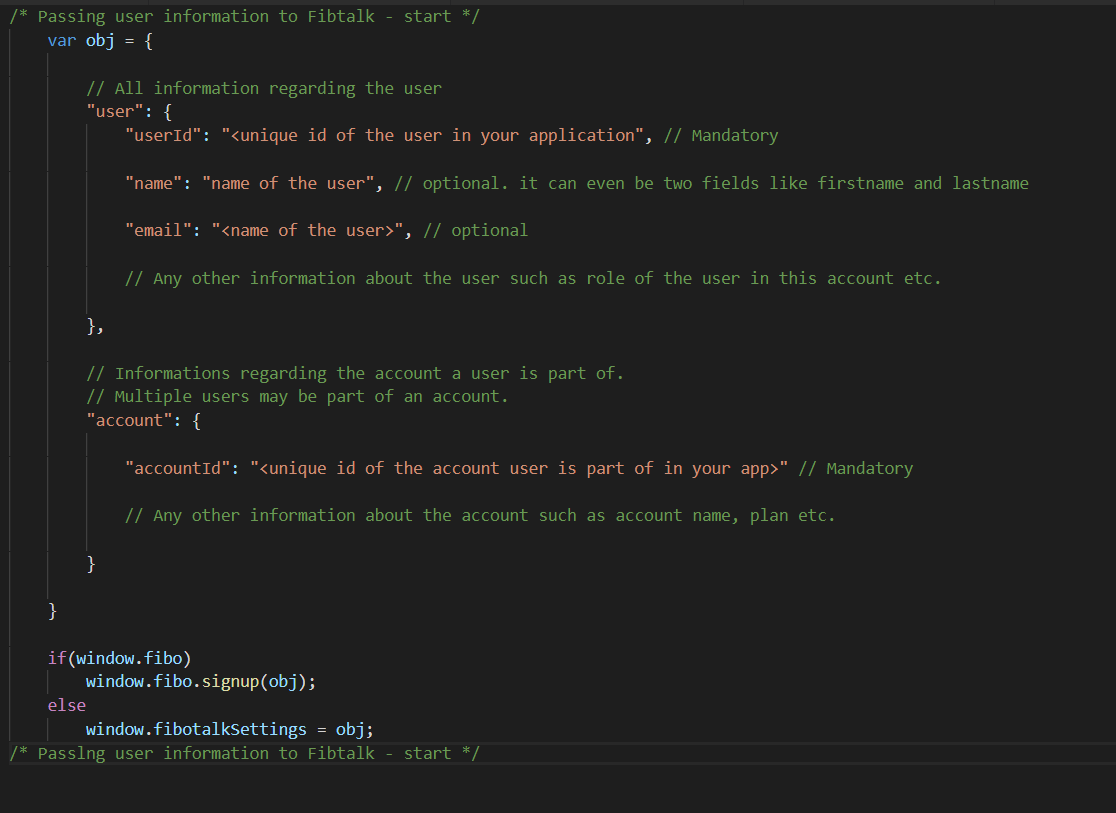
Sample userInfo object is

Login Event
Login event will track all the logins in your website/application and you will be provided a login trend chart on the Fibotalk application by default.
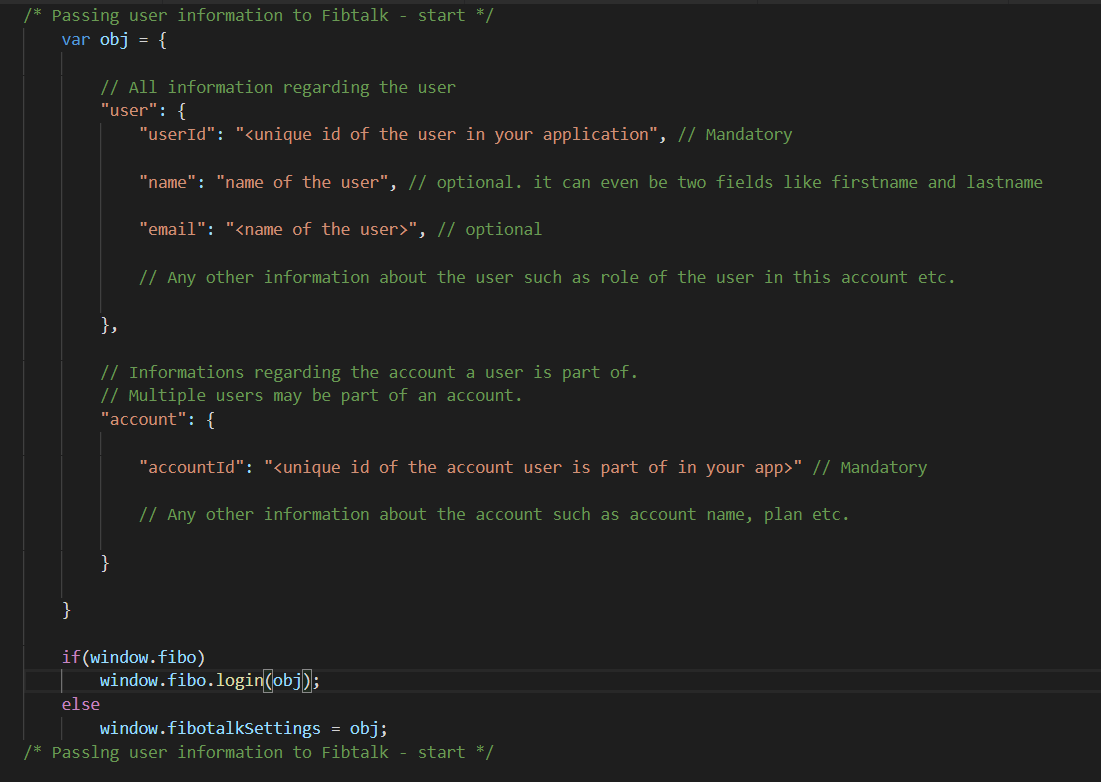
Put the below two lines of code at the appropriate place in the login page to capture the login event after successful login with the desired user information data object.

Signup Event
Signup event will track all the signups in your website/application and you will be provided a signup trend chart on the Fibotalk application by default.
Signup tracking is done the same way as login tracking. In the signup module, just put two lines of code after successful signup along with user information data object.

Custom Event Tracking
To track custom event there is a function “setEvent()”. This function is used for deeper integrations like
– API latency analysis
– A workflow inside a feature etc.
– Track toggle events
– Start and Stop of certain functions in the application like Video viewing, form filling etc.
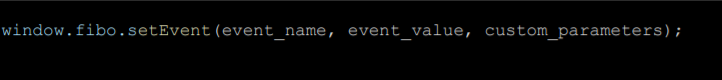
Details of the setEvent function

Function Arguments
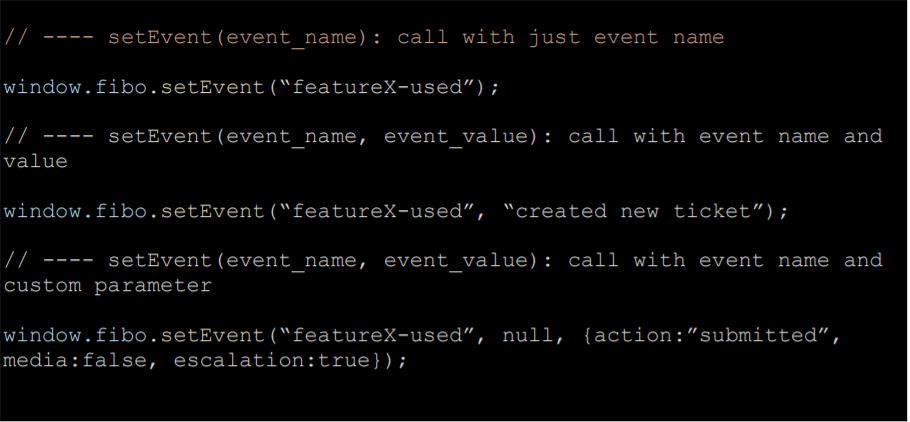
Examples :

Testing the Implementation
Login to https://app.fibotalk.com and select the account for which the code is
embedded in your application.
You can instantly see the website analytics. Custom Dashboards can be created.
Please write to us for more help at support@fibotalk.com
